信号(Signal)是Linux, 类Unix和其它POSIX兼容的操作系统中用来进程间通讯的一种方式。一个信号就是一个异步的通知,发送给某个进程,或者同进程的某个线程,告诉它们某个事件发生了。
当信号发送到某个进程中时,操作系统会中断该进程的正常流程,并进入相应的信号处理函数执行操作,完成后再回到中断的地方继续执行。
如果目标进程先前注册了某个信号的处理程序(signal handler),则此处理程序会被调用,否则缺省的处理程序被调用。
交叉编译Go程序

Go 1.5以前,交叉编译程序还是有一点麻烦的,你需要massive scripts t来编译和宿主机器不同的程序。
正如 comes with support for all architectures built in文章中介绍的, Go 1.5可就简单的多了,你只需设置 GOOS 和 GOARCH 两个环境变量就能生成所需平台的Go程序。
比如使用下面的代码测试:
|
|
编译它: $ GOOS=darwin GOARCH=386 go build test.go
就可以生成运行在OS X上的程序。
几种Go序列化库的性能比较

序列化库在网络传输,RPC,数据库访问等环境中经常用到,它的性能的好坏直接影响着整个产品的性能。
本文列出了几种高性能的Go语言的序列化库,并通过一个简单的无循环引用的数据结构测试它们的性能。
测试代码: gosercomp at github
03/14/2016 更新。 增加Thrift/Avro/Gencode的性能比较。
Go 反射的规则

原文: The Laws of Reflection
翻译: 反射的规则 by mikespook 转载时略作修改
反射的规则
在运行时反射是程序检查其所拥有的结构,尤其是类型的一种能力;这是元编程的一种形式。它同时也是造成混淆的重要来源。
在这篇文章中将试图明确解释在 Go 中的反射是如何工作的。每个语言的反射模型都不同(同时许多语言根本不支持反射)。不过这篇文章是关于 Go 的,因此接下来的内容“反射”这一词表示“在 Go 中的反射”。
goreq: 极简单的流式golang http client

goreq是一个极其简单的流式golang http client。它是我寻找类似Java OKHttp库的golang http client库时创建的。
最原始的代码fork自gorequest,它实现了Node.js库SuperAgent类似的功能。但是gorequest有一些bug没有fix,用户也提出了一些新的特性没有支持。
我重构了代码,更正了一些bug,增加了新的特性,尤其是POST BODY现在可以支持任意类型, 不再局限于json或者form字符串格式。 因为改动比较大,不好提交pull requests,干脆创建了一个新的轮子。这就是这个项目的最初目的。
比如下面调用baidu API根据IP地址获取地理信息的例子:
|
|
RecyclerView的拖动和滑动 第二部分 :拖块,Grid以及自定义动画
原文:Drag and Swipe with RecyclerView Part Two: Handles, Grids, and Custom Animations
翻译:http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2015/0724/3219.html by 泡在网上的日子
在第一部分,我们介绍了ItemTouchHelper,以及ItemTouchHelper.Callback 的实现,在线性列表(RecyclerView)中添加基本的拖拽&拖放与滑动删除。本文将在前文例子的基础上扩展,增加对grid布局的支持,处理拖拽的初始化,提示被选中的view,同时自定义滑动的动画。
RecyclerView的拖动和滑动 第一部分 :基本的ItemTouchHelper示例
英文原文:Drag and Swipe with RecyclerView
翻译: RecyclerView的拖动和滑动 第一部分 :基本的ItemTouchHelper示例 by 泡在网上的日子
另一个翻译: 拖拽RecyclerView by objectlife

在安卓中,有许多关于如何使用RecyclerView实现“drag & drop” 与 “wipe-to-dismiss”的教程,库和例子。即使现在已经有了新的,更优的实现方式,大多数仍然是使用老旧的View.OnDragListener以及Roman Nurik在SwipeToDismiss中所使用的方法。很少有人使用新的api,反而要么经常依赖于GestureDetectors和onInterceptTouchEvent,要么实现方式很复杂。实际上,在RecyclerView上添加拖动特性有一个非常简单的方法。这个方法只需要一个类,并且它也是Android 兼容包的一部分,它就是:
ItemTouchHelper
ItemTouchHelper是一个强大的工具,它处理好了关于在RecyclerView上添加拖动排序与滑动删除的所有事情。它是RecyclerView.ItemDecoration的子类,也就是说它可以轻易的添加到几乎所有的LayoutManager和Adapter中。它还可以和现有的item动画一起工作,提供受类型限制的拖放动画等等,
这篇文章中,我会演示一个ItemTouchHelper的简单实现,然后在这个系列文章的后面部分,我们将拓展范围,探索一些新的特性。
在RecyclerView上使用布局动画
原文:Layout animations on RecyclerView
翻译: 在RecyclerView上使用布局动画(Layout animation) by 泡在网上的日子
本文可以结合 Android LayoutAnimation使用及扩展 一起阅读。
自动Material Design出现以来,我对一些视频中演示的网格铺开动画感到惊讶。这是一种斜对角线动画,让activity从上到下从左到右铺开。非常漂亮。
我一直试图尝试所有能得到那种效果的方法。一种办法是,使用RecyclerView::notifyItemInserted()方法,这是很多人都提到的办法。但是这个方法没有提供太多控制动画顺序的方法,因此看起来并不是一个好办法。另一个就是在onBind()中必要的时候对每个元素使用动画,这也的确可行。但是那样的话代码就比较脆弱和过于侵入性(我们是在adapter中添加的动画)。要让它恰当的工作比较困难。
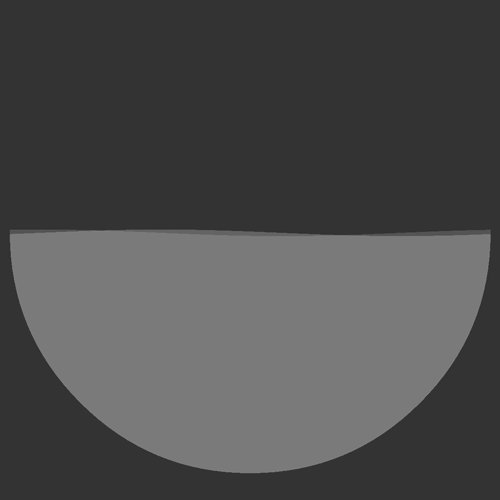
Android实现波浪效果 - WaveView
先上效果图
实现
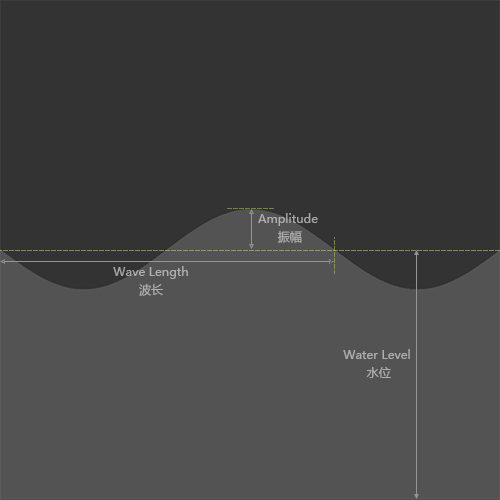
WaveView的属性

- Wate Level(水位)
- 波浪静止时水面距离底部的高度
- Amplitude(振幅)
- 波浪垂直振动时偏离水面的最大距离
- Wave Length(波长)
- 一个完整的波浪的水平长度
- Wave Shift(偏移)
- 波浪相对于初始位置的水平偏移
在@Value注解中为String类型的字段设置null值

在Spring中可以使用@Value为field、method、method/constructor的参数设置缺省值。
但是,如果如何为一个字符串类型的字段设置null值呢?
下面的方法统统不对:
|
|
